Utiliza el sensor de temperatura de la Circuit Playground
Con aplicación a un termómetro digital
Sensor de Temperatura
Implementación del sensor de temperatura de la Circuit Playground Express en un termómetro Digital con programación en MakeCode.
Aprende a utilizar el sensor de temperatura de la Circuit Playground Express, con este, podrás realizar diferentes proyectos y aplicaciones de la vida cotidiana, deja volar tu imaginación y materializa tus ideas.
En este blog aprenderás a utilizar el Sensor de Temperatura el cual tendrá una aplicación a un Termómetro Digital con programación en MakeCode. Su función es detectar cambios de temperatura con visualización en los neopixels integrados en la Circuit, en la programación esta especificado que al detectar 5°C o menos los neopixels prenderán azules, al cambiar a una temperatura de 15°C o superior cambiarán a rojo, pero al tener una temperatura entre los 5°C y 15°C los leds cambiarán de color amarillo.
Recuerda que puedes programar los parámetros como lo creas conveniente, esta es solo una de las distintas aplicaciones del sensor de temperatura.

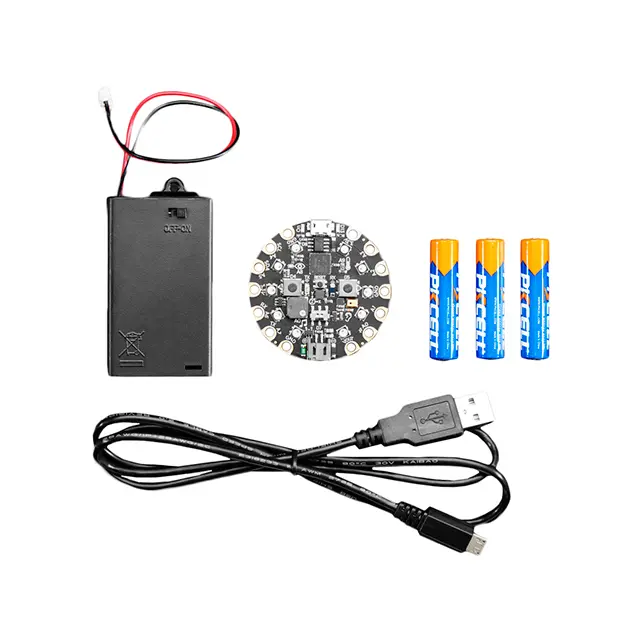
Materiales a utilizar
Circuit Playground Express
Cable USB
Portapilas
3 pilas AAA
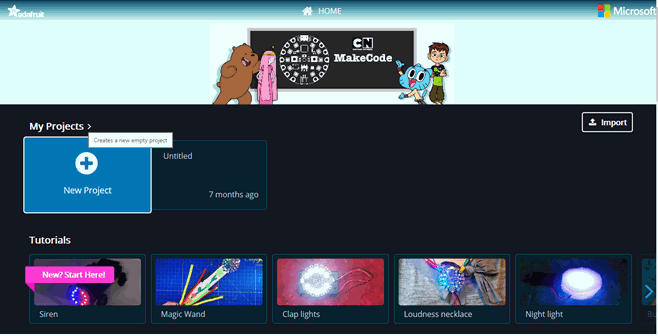
Comencemos con la Programación
MakeCode

Inicializa el sensor de temperatura
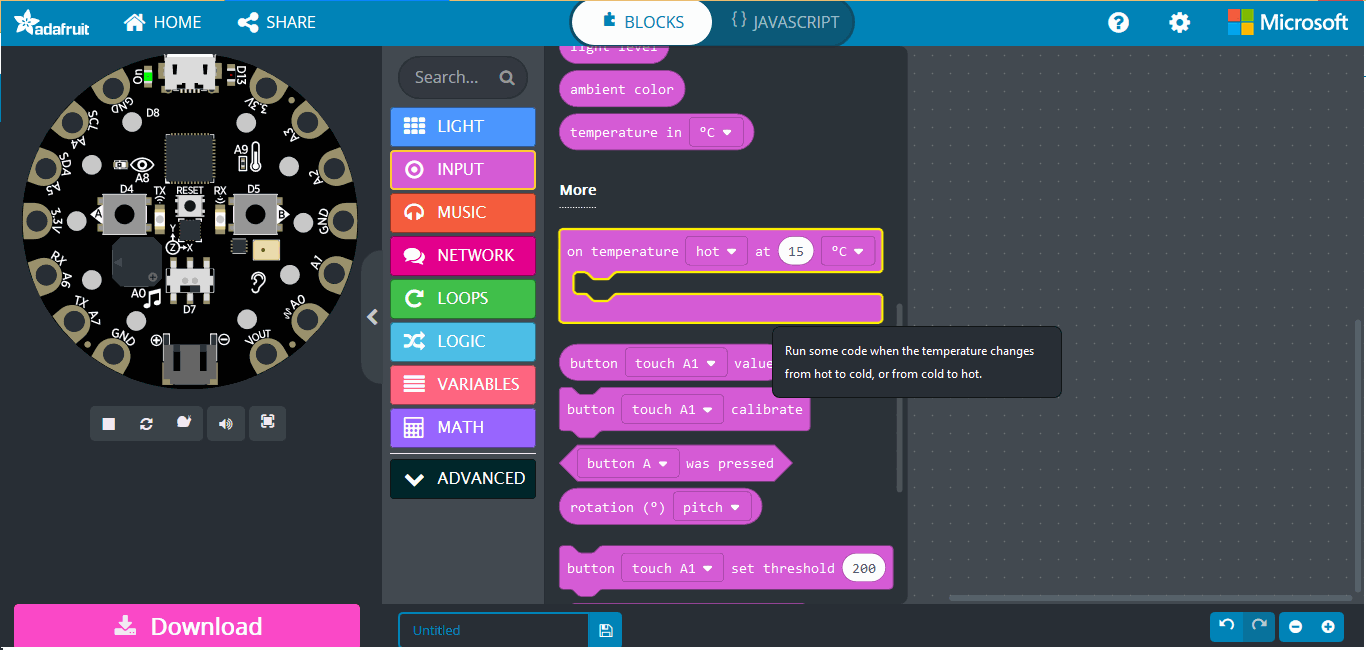
En el apartado de INPUT identifica el bloque "on temperature" como se muestra en la siguiente imagen y arrastralo al área de trabajo .
Este bloque tendrá como función inicializar el sensor, detectar la temperatura y registrar los parámetros deseados para que dentro de el realice las indicaciones requeridas.

Ingresa los parámetros a realizar el sensor
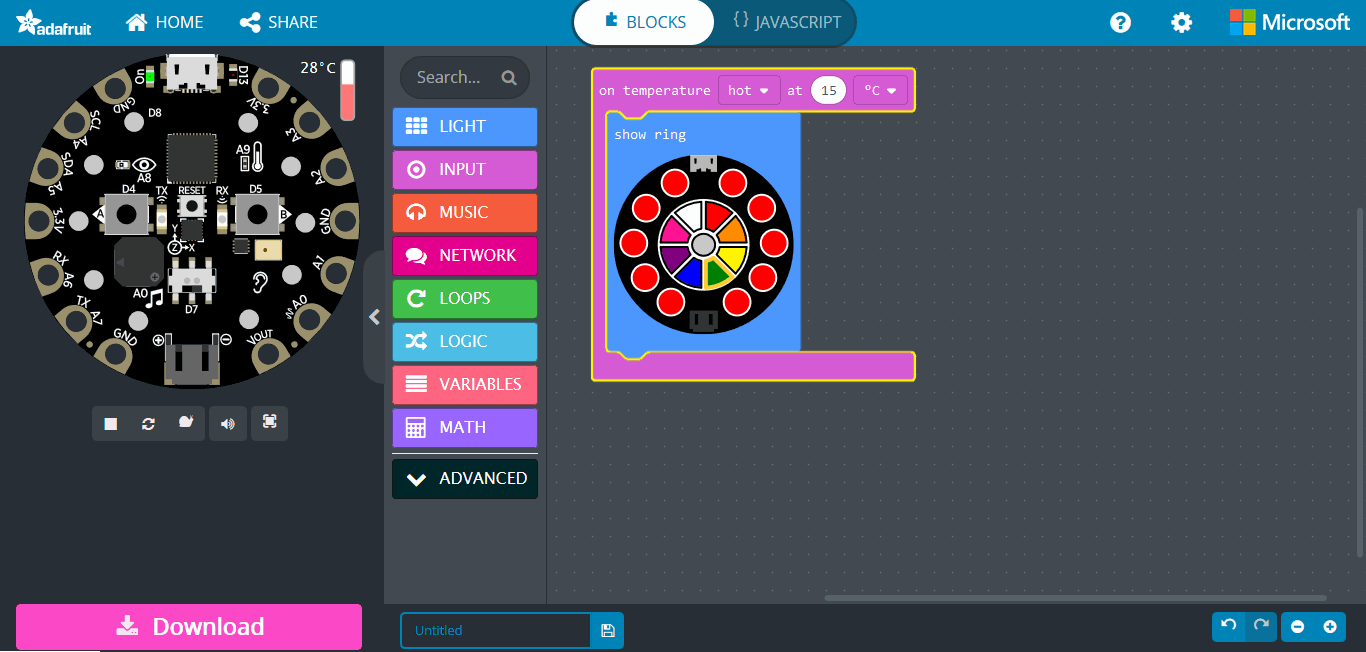
Ingresa dentro del bloque "on temperature" un bloque de show ring que se encuentra en el apartado de LIGHT y marca los leds de color rojo, esto indicará en la circuit que la temperatura es mayor o igual a 15°C. .
No olvides poner los parámetros del bloque en hot, at 15°C.


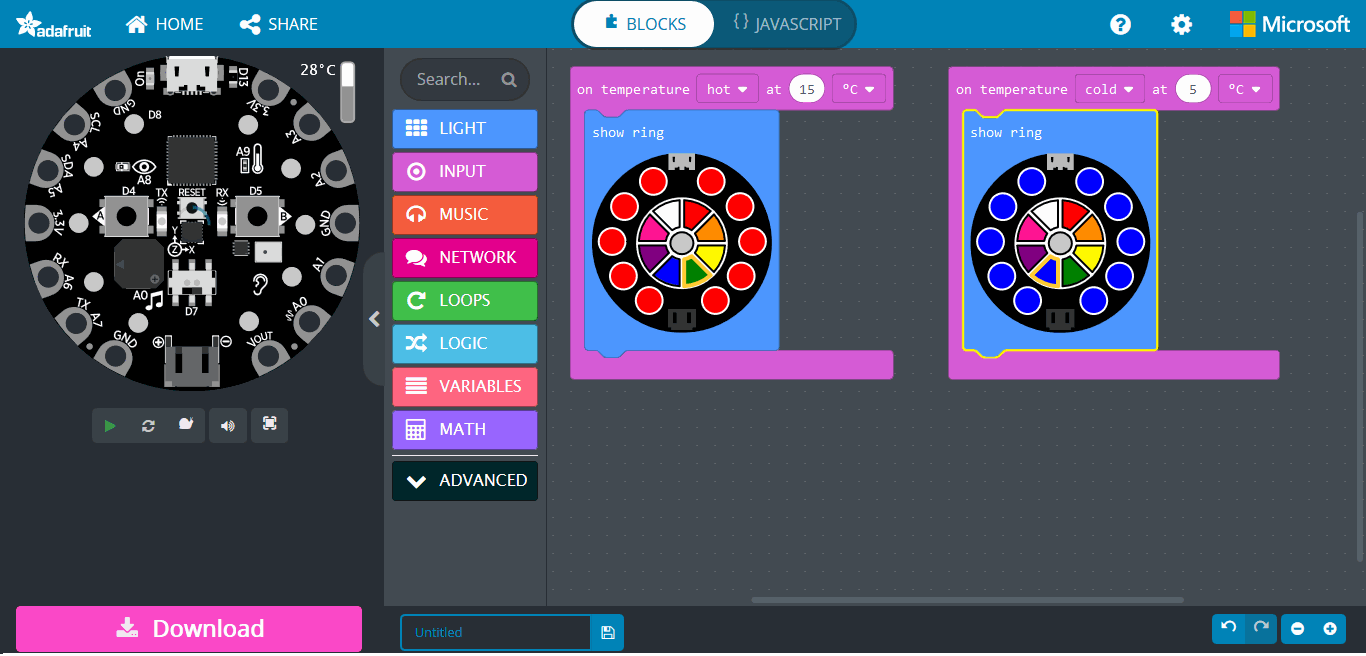
Repite la operación
Realiza los dos pasos anteriores nuevamente para crear un nuevo bloque con la excepción de que al nuevo bloque se le van a cambiar los leds a color azul y en los parámetros del bloque van de "hot" a "cold", por último cambia los grados de 15°C a 5°C, esto para que este bloque detecte el frío.

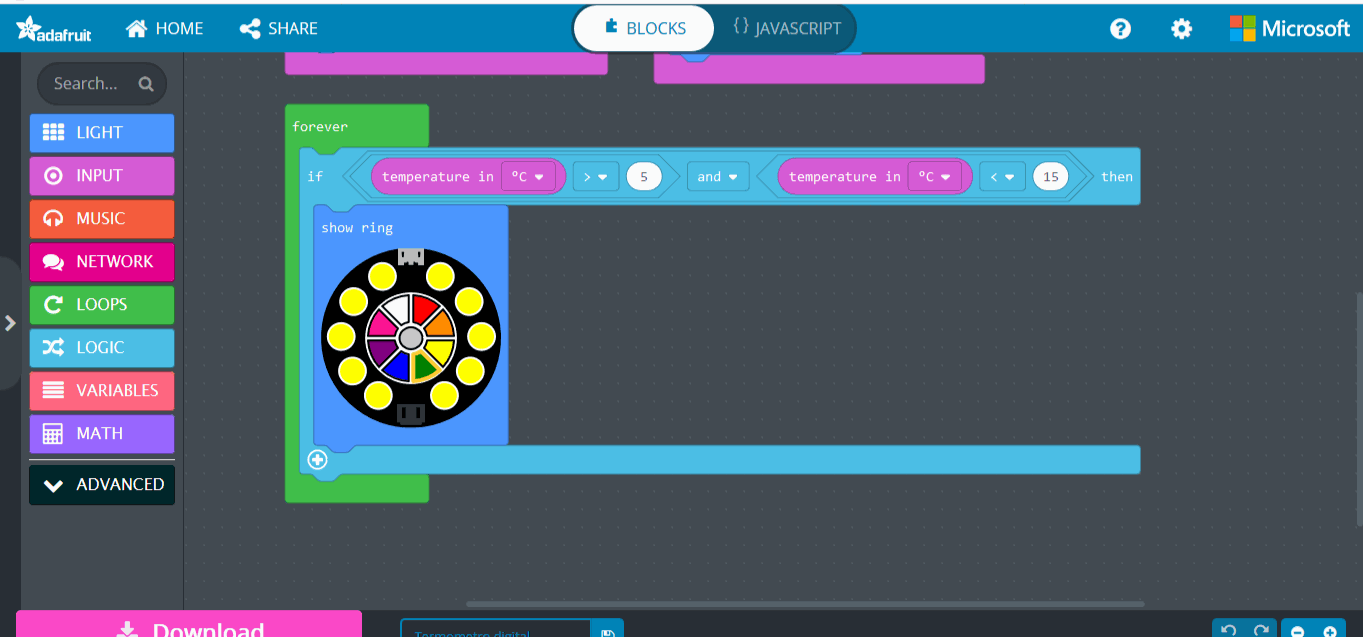
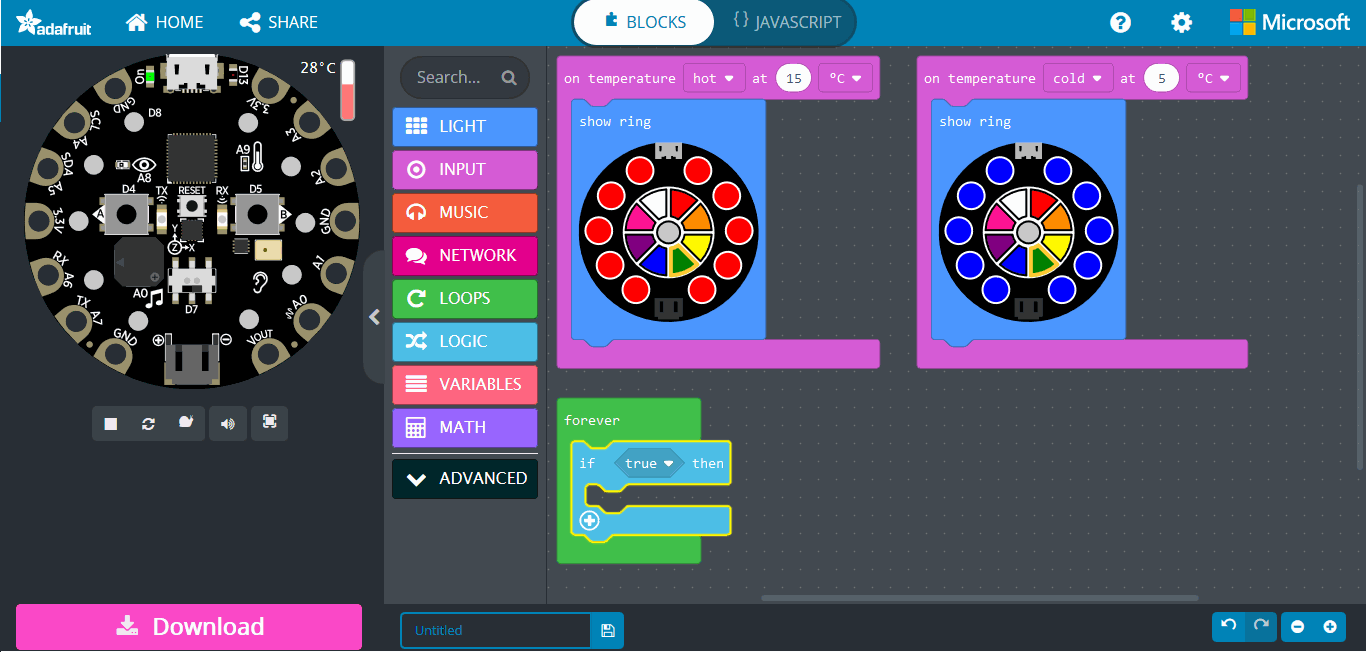
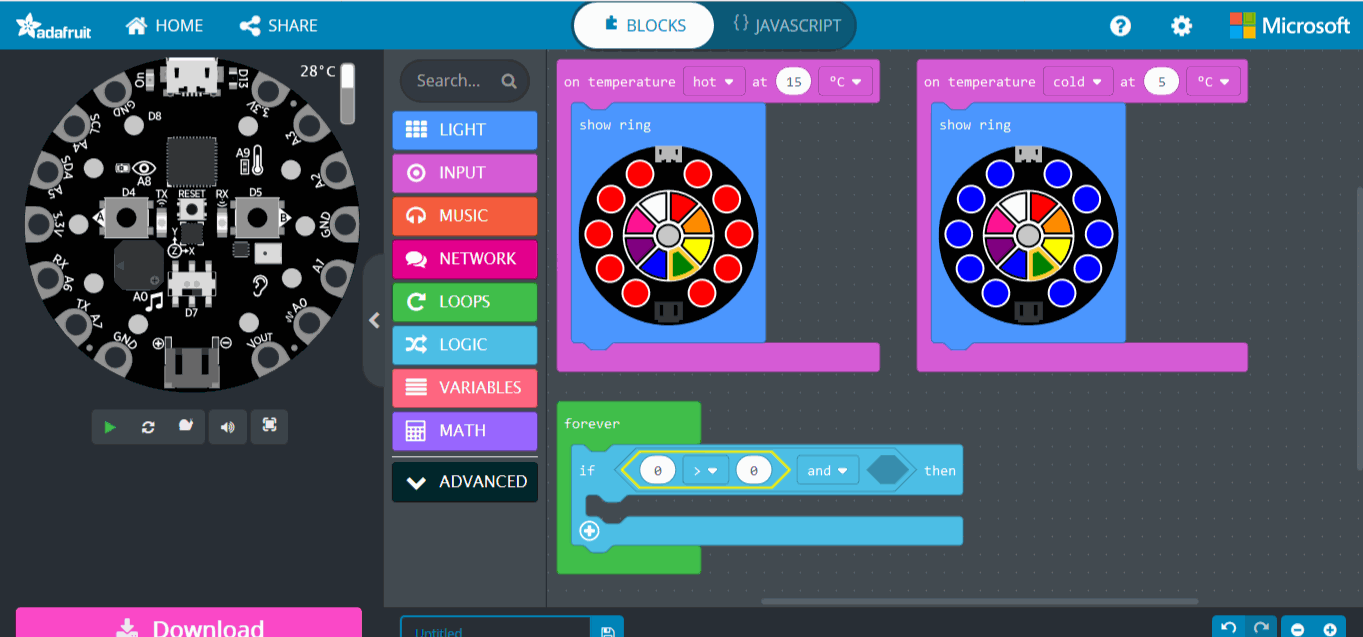
Agrega un ciclo For
A continuación agrega un ciclo Forver del apartado de LOOPS, a continuación agrega una condicional de If que se encuentra ubicado en el apartado de LOGIC, agregalo dentro del ciclo forever.

Agregar bloques de bolean y comparación
Agrega un boleano "and" dentro del condicional If, en la parte donde dice "true", a continuación dentro de los hexagonos que tiene el boleano "and", agrega 2 comparaciones que se encuentran el en apartado de LOGIC, cada bloque de comparación tendrá asignado los parámetros de ">" y "<" según corresponda.
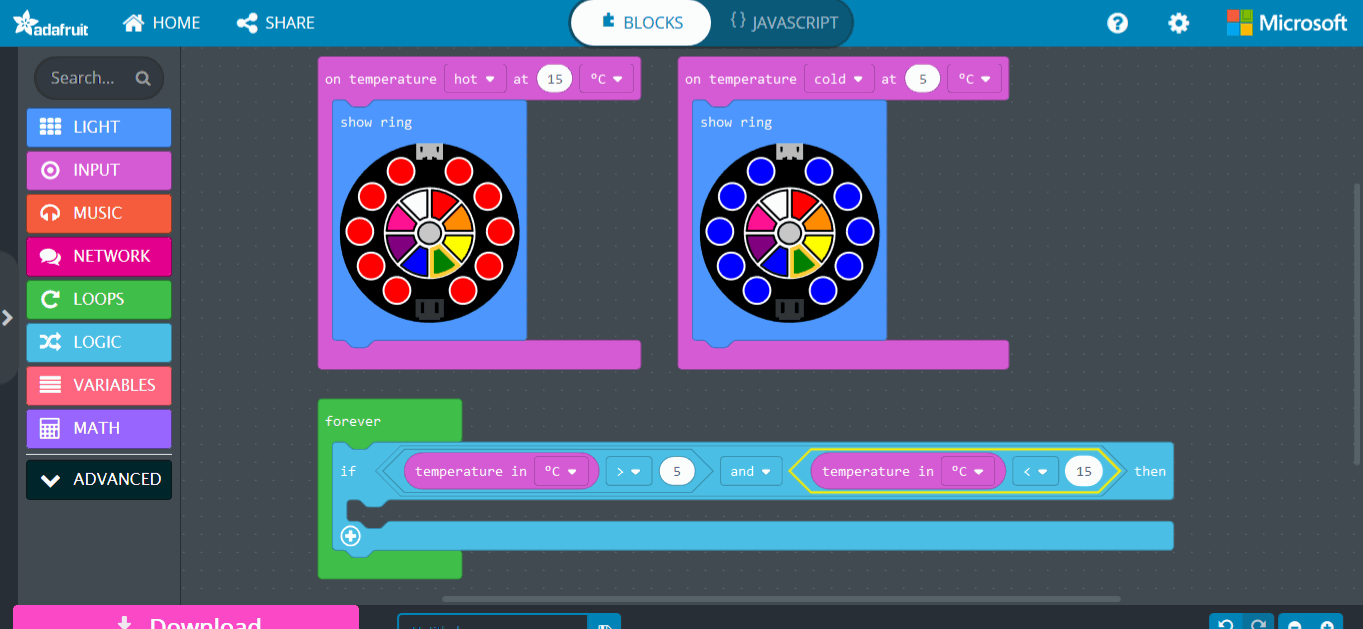
Parámetros del bloque If
Agrega del lado izquierdo dentro del bloque de comparación ">" un bloque de INPUT de "Temperature in °C", has lo mismo en el bloque de comparación "<".
Modifica los parámetros de tal forma que quede "temperature in °C > 5" and "temperature in °C < 15"

Show ring
Agrega un bloque de show ring dentro del área del bloque if, selecciona los neopixels de color amarillo.
Este último bloque va a funcionar cuando la temperatura este entre los 5 y 15°C.